我有同感。
所以老站能访问后又逛老站了,但刚才不能访问了一会儿,来新站看到这个帖子突然意识到问题所在了。提出一点自己的看法和解决方案供参考。
先分分析下真正的需求和问题原因。
这几天使用下来,个人的感受是新站分类标签可读性有,但不理想。有其他人发帖说明有这个感受的人不只我一个。
普通用户要的“清淡”和管理员口中的“吸引人”,其实是同一个需求:可读性/易读性,只是侧重点不同。
我想多数普通用户的最常用的使用场景应该是这两种:
1. 首页或某版块,浏览看看有什么新帖子。
这种场景应该是大多数,我是在这种情况发觉可读性不如旧站的,就是发帖者说的“抢标题”,这个标题,应该是指电影或剧名。
因为这种使用场景,随便逛逛也好,看看自己追的剧、关注的电影更新没,用户关注的重点是更新了什么电影、剧,所以电影名/剧名是想获取的首要信息,而不是年份、地区、分辨率等。
2. 搜索
这种场景基本不存在标签可读性问题。因为电影/剧名明确,且该场景用户更关注的是分辨率和大小这类信息,分辨率就在标题左侧,大小在最右侧,信息很易读。
管理员的可读性需求1楼已经很明确了,不再重复。
我的看法是,问题出在标签的表现形式和背景色。
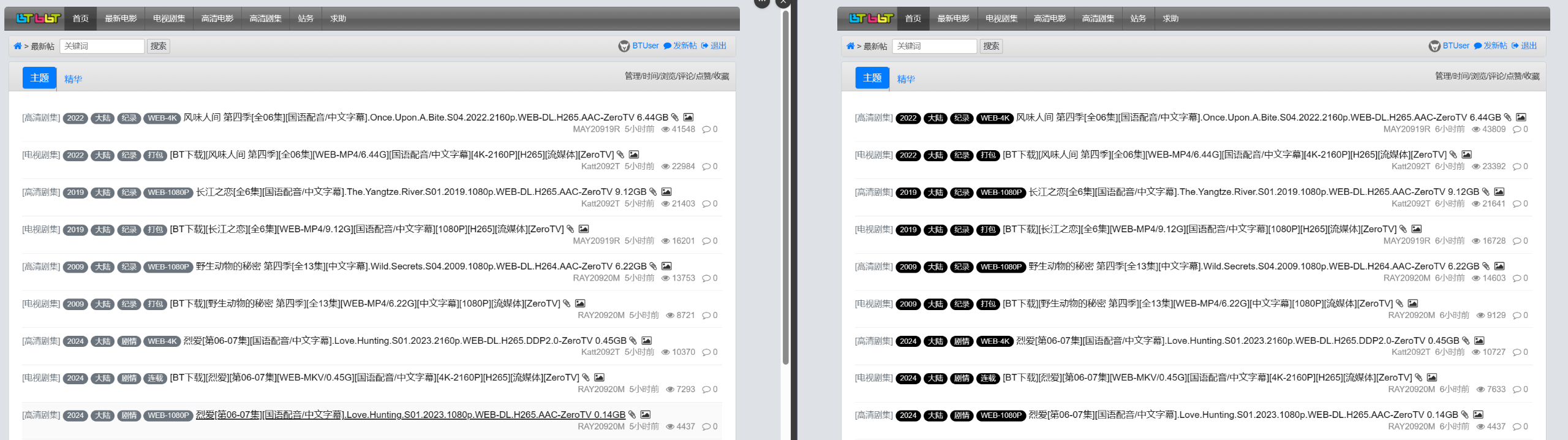
下图是新老站对比。

老站的标签跟标题只是字体颜色区别,两者都文字,是同样的信息载体,人的阅读习惯自然会放到色值更重的“黑色”上;而新站的标签,加了背景色,视觉上天然区别于标题。
便于理解,打个比方,新站的标签更像“画”或者“图片”,老站是“文字”,文字相较于画,是更抽象的信息(文字的出现远晚于画),大脑处理更抽象的信息需要花费的成本更高,所以天然会把注意力放在标签上。
加上标签背景色属于“灰色”,与白色背景区分度有,但不高。灰是黑和白之间的颜色嘛。
从以往站务帖的情况看,改标签表现形式的话,虽然从前端技术角度看,只是css样式的不同,但应该也没太多精力去修改。那就改标签背景色吧,这个成本最低。
下图是效果对比

只是示例,标签字体仍然是白色,背景改为纯黑,和页面背景做出强烈对比。
普通用户在场景1下,只需要关注浅色部分的标题,黑色因为对比强烈反而容易被故意无视掉。
同理,管理员则更易把注意力放在黑色标签部分。
希望有所帮助
 站务专区
站务专区
 站务专区
站务专区